ハッサク
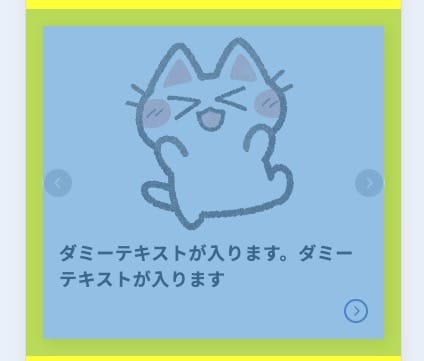
以下のような影付きのスライダーを実装したい!

実装コード
スマホだけスライダーにしたかった為、以下サイトで紹介されていたコードをベースに構築。

【Splide】スマホだけスライダーにする方法(ブレイクポイント切り替え)
Splideスライダーでブレイクポイントの切り替えでスマホだけスライダーにする方法を解説しています。
▼script.js
(splideの数がページ内に複数ある場合、1行目のconst splideのsplideを被らないように変更する。splide2、splide3など)
const splide = new Splide(".p-section .splide", {
autoplay: true, // 自動再生
type: "loop", // ループさせる
pauseOnHover: false, // カーソルが乗ってもスクロールを停止させない
pauseOnFocus: false, // 矢印をクリックしてもスクロールを停止させない
interval: 3000, // 自動再生の間隔
speed: 2000, // スライダーの移動時間
pagination: false, // ページネーションを非表示
destroy: true, // スライダーを破棄
focus: "center", //スライドを中央寄せ
gap: 16, //スライド間の余白
fixedWidth: 330, //スライドの横幅指定
breakpoints: {
767: {
destroy: false, // 768px未満でスライダー開始
},
},
}).mount();▼php(html)
<section class="p-section">
<div class="l-inner">
<div class="p-sectionr__splide"> //splide全体を囲む
<div class="splide" aria-label="スマホだけスライダー">
<div class="splide__track">
<ul class="p-section__list splide__list">
<li class="p-section__item p-card splide__slide">
<a href="<?php echo esc_url(home_url("/")); ?>" class="p-card__link">
<div class="p-card__img">
<img data-src="<?php echo get_template_directory_uri(); ?>/assets/images/common/test.webp" alt="田中太郎" width="400" height="240" class="lazyload">
</div>
<div class="p-card__body">
<h3 class="p-card__title">田中太郎</h3>
<div class="p-card__head">
<div class="p-card__tag">タグ</div>
<p class="p-card__text">ダミーテキスト・ダミーテキスト</p>
</div>
<div class="p-card__arrow c-card-arrow"></div>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>▼scss
.p-section {
padding: myrem(202) 0 myrem(80);
@include mq("md") {
padding: myrem(132) 0 myrem(64);
}
}
.p-section__splide {
margin-top: myrem(80);
margin-inline: myrem(-17);
@include mq("md") {
margin-top: myrem(15);
width: 100vw;
margin-inline: calc(50% - 50vw);
}
/* PC時のスタイル */
.splide.is-initialized:not(.is-active) .splide__list {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: myrem(6);
}
/* 矢印 */
.splide__arrow {
background-color: $primary-color;
opacity: 1;
border: 2px solid $white;
}
.splide__arrow svg {
fill: $white;
width: myrem(12);
height: auto;
}
.splide__arrow--prev {
left: myrem(16);
}
.splide__arrow--next {
right: myrem(16);
}
}やること
- .splide__slide にpaddingを当てます。これをすることで、影の表示領域を確保。

2. .splide__slideの内側にある.p-card__linkに
・box-shadow
・カードの背景色
を指定してあげます。
3. slickのオプションで横幅を指定する。
fixedWidth: 330, //スライドの横幅指定、実際のスライド幅+paddingの数値767pxで見た時も綺麗な見栄えになります!

スライドはwidth: 100%で表示される為、
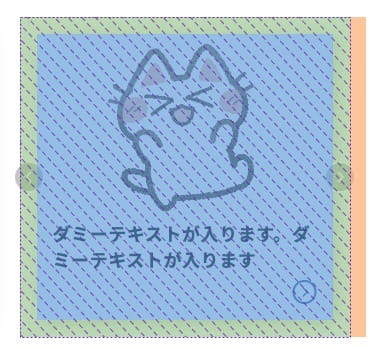
paddingと横幅を指定してあげないと、影が見切れた状態になります。
↓スライド間に余白があるように見えるが、splide-slideについたpaddingです。