擬似要素を使う、装飾が必要なボタンを作りたい。
例:ボタン右側に > があるデザイン


ハッサク
[submit]をsubmit-wrapクラスで囲い、
submit-wrapクラスに擬似要素を指定すれば良いんじゃないの?
submit-wrapクラスに擬似要素を指定すれば良いんじゃないの?
と思ったのでやってみます。
浮上した問題
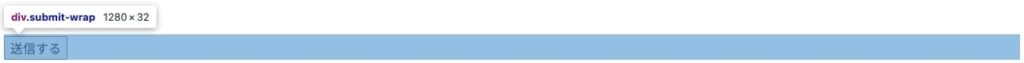
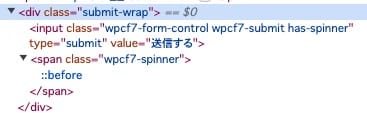
[submit]をクラスで囲うと、 <div class="submit-wrap">
[submit "送信する"]
</div>



ハッサク
wpcf7-spinnerクラスの要素が邪魔だな〜!でも消したくない。
なぜなら、送信ボタンクリック後に送信中をあらわす「くるくる回るアイコン」がこのクラスの要素だからだ。
送信中である事がユーザーに伝わりやすいので、消したくはないな〜。。
解決策
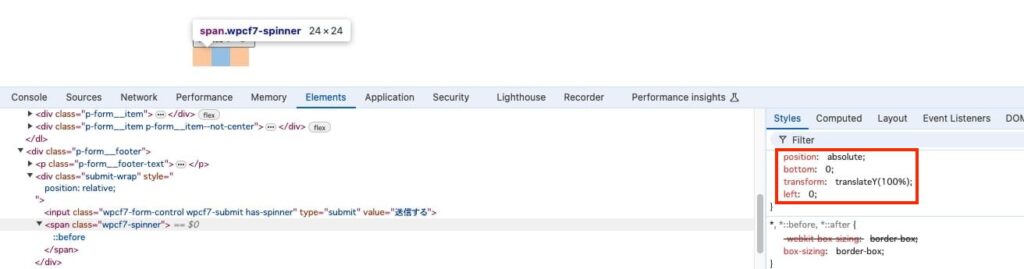
wpcf7-spinnerクラスの要素を【absolute】で浮かし、位置調整を行えば、
wpcf7-spinnerクラスの要素を消さずに、擬似要素の装飾がつけられるようになりました!
まず、submit-wrapクラスに【position: relative;】を設定して、

wpcf7-spinnerクラスに、
【position: absolute;】
【bottom: 0】
【transform: translateY(100%);】
を設定。その後ボタンの位置調整を行えば完了です!


ハッサク
あとでボタンの位置を中央寄せにするので、
最終的には以下のようになりました!

ボタンにスタイルをあてる
あっているかわかりませんが、ボタンのスタイル適用を時短するため、
もう既にボタンのCSSが当たっているクラス【btnクラス】を【submit-wrapクラス】と同階層に追加。
<div class="submit-wrap btn">
[submit "送信する"]
</div>これだけだと、以下のようになってしまうため、

【submit-wrapクラス】のpaddingを0にする。
【input[type=”submit”]】に削除したpaddingを追加。
その他、ボタンの初期スタイルを無効化して、最終的には以下コードになりました。


ハッサク
paddingなどの調整は手間ですが、
ホバーアクションも付いてくるので結構便利でした😊