こんにちは。Web制作勉強中のハッサクです。
ドロワーメニューの勉強をしている際に、以下2点の学びがあったので、忘却録としてまとめます。
- absoluteは、relativeとセットで使うことが多い
- ドロワーメニュー作成時の余白の取り方
今回はドロワーメニュー実装を想定して、話を進めていきます。
absoluteは、relativeとセットで使うことが多い
それぞれの意味を確認
relative:現在の位置を基準に相対的な位置を決める
サルワカ https://saruwakakun.com/html-css/basic/relative-absolute-fixed
absolute:親要素を基準に絶対的な位置を決める
relativeは単独で使えますが、absoluteは基本的に単独では使えません。
(参考:https://web-de-asobo.net/2021/05/01/position/)
また、absoluteはrelativeとセットで利用することが多く、利用する場合は以下の通りに設定します。
親要素に position: relative; を設定
子要素に position: absolute; を設定
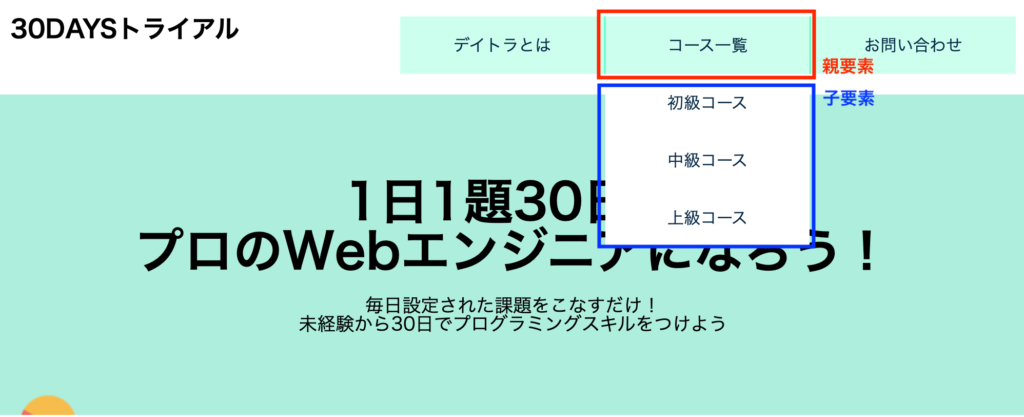
ドロワーメニューで例えると、以下のイメージです。

position:absoluteを設定すると、現在配置されている箇所から、親要素を基準とした位置へ移動します。もし移動先に要素があっても、その要素の上に表示されるので、上の形になるのですね。
図解説明はサルワカさんの「5. position: absolute>使用例」をみるとより理解が深まります。
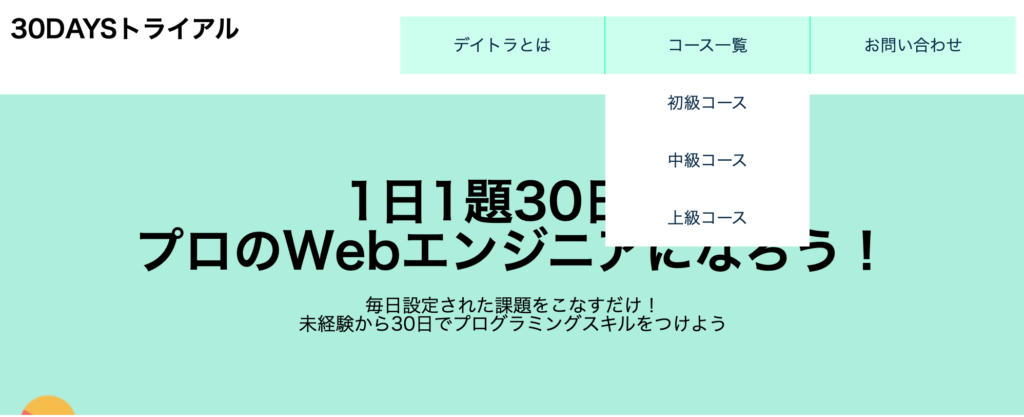
relative と absolute を設定した場合
以下の様に、ファーストビューの画像の上にメニューが表示されます。

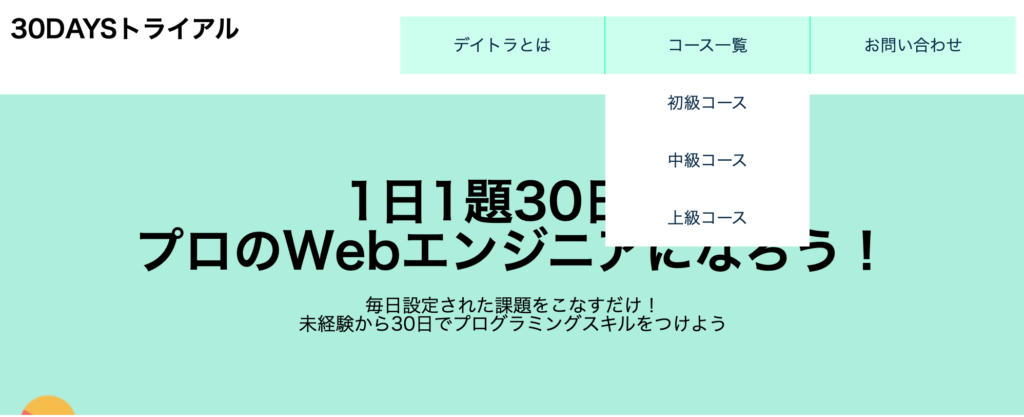
relative と absolute を設定しなかった場合
以下の様に、メニューが下に伸びた高さ分、ファーストビューの画像が下がっています。

結論:ドロワーメニュー作成時は、absolute と relative を設定しよう
ドロワーメニュー作成時の余白の取り方
文字間の余白をpaddingでとった場合
最初、メニューの「デイトラとは」「コース一覧」「お問い合わせ」の文字間は、「padding」で設定していました。
ですがpaddingで設定すると、下に表示されるメニュー位置が右にずれます。

文字間の余白をwidthでとった場合
親要素のメニューの横幅に合わせて、子要素のメニューを表示させたい場合は、paddingではなく「width」を利用してあげましょう。

結論:下に表示されるメニューの位置は、余白の取り方(paddingを使うかwidthを使うか)で変わる
その他参考にしたサイト:https://doggy-kbk12.com/web-design-tips/drop-down-menu/



コメント