こんにちは!ハッサク(@hassaku_888)と申します。
2022年1月から休職し6月に退職。現在はデイトラでWeb制作を鋭意勉強中です。
前回に引き続き、Web制作の学習記録を記録していきます。
前回の続きになりますので、よろしければ前回の記事もご覧ください^^
【Web制作学習の記録】1ヶ月目・独学・ドットインストールで学習
【Web制作学習の記録】2ヶ月目・デイトラに入会しました
1ヶ月の学習時間は?
2022年7月17日〜8月19日(計34日)の記録です。
うち学習日は30日、休んだ日は4日でした。
今月は単発バイトとお盆休みがあったため、休みを多くとった印象です。
総勉強時間は153時間40分でした。
前回が138時間10分でしたので、15時間増えました!自分やるじゃん!!
Web制作 学習内容は?
6月にデイトラに入会し、今月は中級編のカリキュラム をこなしました。
まだ中級編を終えていませんが、確実にコーディング力のアップを感じてます!
| 学習○日目 | 日付 | 学習時間 | 学習内容 |
| 61 | 7/17 | 1:45 | ・デイトラ 中級編Day15途中 見出し、ボタンコーディング |
| 62 | 7/18 | 0:30 | ・デイトラ 中級編Day15途中 ボタンコーディング ・別途ブログ作成3:15 |
| 63 | 7/19 | 7:40 | ・デイトラ中級編Day15途中 見出し/ボタンのコーディング解説動画視聴 |
| 64 | 7/20 | 4:45 | ・デイトラ中級編Day15.16途中 見出し/ボタンcodingの復習 学習記録とアイキャッチ画像の作成(1h30m含む) |
| 65 | 7/21 | 6:30 | ・デイトラ中級編Day16途中 ニュース系のコーディング |
| 66 | 7/22 | 8:00 | ・デイトラ中級編Day16.17途中 ニュース系コーディングの答合せ(2つ) テーブル作成 |
| 67 | 7/23 | 3:30 | ・デイトラ中級編Day17途中 テーブルとGoogleマップの作成 見本動画視聴 |
| 68 | 7/24 | 6:00 | ・デイトラ中級編Day17 テーブルとGoogleマップ作成(レスポンシブ化) デーブル課題2つ |
| 69 | 7/25 | 7:00 | ・デイトラ中級編Day17.18途中 お問合せフォームのコーディング |
| 70 | 7/26 | 7:30 | ・デイトラ中級編Day18.19途中 お問合せフォームのコーディング フッターのコーディング |
| 71 | 7/27 | 7:20 | ・デイトラ中級編Day19 フッターコーディング課題(3つ) |
| 72 | 7/28 | 6:30 | ・デイトラ中級編Day12 ヘッダーコーディング課題(5つ) |
| 7/29 | 休み(単発バイト) | ||
| 7/30 | 休み(単発バイト) | ||
| 73 | 7/31 | 1:00 | ・デイトラ中級編Day20途中 マウスホバー時の動きをつける |
| 74 | 8/1 | 5:00 | ・デイトラ中級編Day20.21 マウスホバー時の動きづけ Webフォントをつける |
| 75 | 8/2 | 3:00 | ・デイトラ中級編Day22途中 コーディング後の品質を担保するテスト |
| 76 | 8/3 | 4:00 | ・デイトラ中級編Day22.23途中 スライダーを作る |
| 77 | 8/4 | 8:00 | ・デイトラ中級編Day23 カードスライダー作成(Swiper使用) |
| 78 | 8/5 | 6:30 | ・デイトラ中級編Day24.25途中 wowを使ったアニメーション実装 スマホ時のドロワーメニュー作成 |
| 79 | 8/6 | 2:50 | ・デイトラ中級編Day25途中 スマホ時のドロワーメニュー作成 |
| 80 | 8/7 | 1:30 | ・デイトラ中級編Day25途中 |
| 81 | 8/8 | 8:30 | ・デイトラ中級編Day25.26.27途中 スマホ時ドロワーメニュー作成(課題1つ) スムーススクロール作成 クリックした要素に下線追加 |
| 82 | 8/9 | 2:00 | ・デイトラ中級編27途中 クリックした要素に下線追加、課題1つ |
| 8/10 | 休み(単発バイトで疲れた) | ||
| 83 | 8/11 | 4:00 | ・デイトラ中級編27.28途中 Tabの切替(課題) QandAをアコーディオンでコーディング |
| 84 | 8/12 | 7:20 | ・デイトラ中級編27.28 QandAをアコーディオンでコーディング |
| 8/13 | 休み(お盆) | ||
| 85 | 8/14 | 0:45 | ・デイトラ中級編29途中 モーダルを作る |
| 86 | 8/15 | 3:10 | ・デイトラ中級編29途中 モーダルを作る |
| 87 | 8/16 | 7:00 | ・デイトラ中級編29.30 モーダルを作る 中級総復習編(40分) |
| 88 | 8/17 | 9:10 | ・デイトラ中級編31 中級総復習編(html/scss構築・レスポンシブ化完了) |
| 89 | 8/18 | 7:15 | ・デイトラ中級編32 中級総復習編(アニメーション実装・手本動画) |
| 90 | 8/19 | 5:40 | ・デイトラ中級編32途中 中級総復習編(見本動画HTML/CSS) |
ざっと書きましたが、ざっくりと取り組んだ内容をまとめると、以下のとおりです。
- 見出し/ボタンのコーディング(21個)
- サンプルサイトのコーディング(2サイト)
- jQueryを使ってサイトに動きをつける(ハンバーガーメニュー、モーダル等の実装)
- コーディング後の品質を担保するテスト

ざっくり4項目記載しましたが、1つ1つの内容がとっても濃く、学びが多かったです。(その分、理解にとても時間がかかりました😂)
上記4つの中で「特に学びが深かった部分」を抜粋し、以下に学習記録として記録していきます!
見出し・ボタンのコーディング(21個)
以下のような見本が21個あり、その全てをコーディングする課題に取り組みました。
この課題をすることで、
- position: relative;」「position: absolute;」
- 擬似要素「::before」「::after」
の使い方の理解が本当に深まりました!


正直最初は、positionも擬似要素も使い方がよく分かっていませんでした・・。が、ここで数をこなしたことで、グッと理解が深まりました!
positionを使うと画像や文字を好きな位置に配置できる!(学習日:7/19)
この日は自作した見出しとボタン作成の課題について、答え合わせをしました。
いろいろ理解が深まったり、新しい考え方に出会えて、コーディング力の伸びを感じることができました。
理解が深まった部分
position:absolute と position:relativeの使い方が、分かってきました!
✅ 配置したい画像や文字の位置を指定できる
「位置を調整するために使うらしいけど、使い方が良くわかっていない・・・」
そんな状態から、この2つの使い方が、ようやく分かってきました。例えば下のボタンで言うと、右にある横向き三角の位置を指定する時に使います。

✅ 重ねたい層を意識して、上に重ねることもできる
下のボタンの作り方の例として、「まず最初に線を引いて、その上に文字をのせる」方法を教えてくれました。そのために文字をspanタグで指定して、背景を白くして〜ということを教えてくれますが、私がググった知識では得られなかったので、新発見のやり方でした。

コーディング力とは
「見ただけで、やり方が浮かべるように」なることが最終的な目的なよう。
今回の見本動画は、自分が調べたやり方以上に、別のやり方を知ることができて、新しいやり方・思考力を養えるいいレッスンだったなと思いました。
配置する画像の横幅分、paddingをとる必要がある!(学習日:7/20)
この日は、昨日取り組んだ見出し・ボタン作りの課題で「分からなかった部分の質問」と「理解が曖昧だった部分の復習」をしました。(質問はデイトラのメンターさんにチャットで行えます)
理解が曖昧だった部分

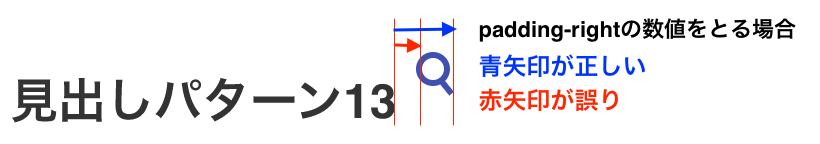
右上に画像を表示させたい場合の余白の取り方について、なぜ赤矢印(余白だけ)ではなく、青矢印(余白+アイコンの横幅)が正しいのか?
他の例から導きだした結論
「左にアイコンがある場合のpadding-rightの余白の取り方」も調べました。

結果、この場合も「アイコンの横幅+余白」の取り方をしていました。

以上からpositionを使って、テキストの右や左に画像やアイコンを配置したい場合は「画像の横幅+余白」をpaddingに設定してあげる必要があると分かりました。

その他、「カンプからの余白の取り方って大体でいいの?」という疑問については、デイトラのメンターさんに質問して解決しました。(即レスで本当にありがたい)
ちなみに質問の回答としては「大体でいいよ!」とのことでした。
サンプルサイトのコーディング
以下サイトのコーディングを行いました。
何も見ずに取り組んだのですが、非常に時間がかかりました。分からない部分を全部ググって調べた結果、6日かかるも完成せず・・。


最初のメニューで心が折れました・・・。Web制作を一度本気で辞めたくなったほどですが、諦めずにコツコツ向き合いました。今ならだいたいは自力で実装できるはずです😂
お知らせ部分のコーディング(学習日:7/20)
いろいろなパターンを練習しました。(以下参照)
だいたいこの辺りから、以前と比べて早くコーディングができるようになってきたことを感じます。成長を感じられ嬉しい☺️

Googleフォントの使用方法についても学ぶ(学習日:8/1)
Googleフォントには、英語だけを表示できる「英語フォント」と、英語+日本語を表示できる「日本語フォント」があります。(日本語フォントが英語も表示できることは知りませんでした)
font-familyに書く順番は、はじめに英語フォント、次に日本語フォントを指定します。

そうすることでアルファベットには英語フォント、日本語の文字には日本語フォントが使われるようになるよ!
参考サイト: https://saruwakakun.com/html-css/basic/font-family-how-to
Googleフォントも太字・細字の設定はできます。ですが、日本語フォントはそもそも太字・細字が用意されている場合が少ないため、太字に設定しても反映されないことが多いそう。
細字/太字のバリエーションが多いフォントは、Regularだけ選択しfont-weightを指定しても、font-weight: 500;くらいの太字にはできます。ただし、一般的なBoldの数値である700にするには、Boldのフォントもインポートしたほうが、意図した太さにできます。

Googleフォント選択の段階で、取得したいフォントのRegularサイズだけでなく、Bold700サイズも合わせて取得しておくと意図した太さにしやすいよ!(ブラウザによる太さの違いも防げます)
検証してみたのはこのフォント↓




jQueryを使ってサイトに動きをつける
モーダルウィンドウの実装方法(学習日:8/16)
モーダルウィンドウの実装方法について学びました。(以下の真ん中に浮いているウィンドウです)

上の画像は、以下のような階層で表示されています。
- body内の通常コンテンツ
- グレーの背景
- モーダルで表示するコンテンツ部分
1に表示されているテキスト「プライバシーポリシー」をクリックすると、2と3が同時に表示されます。この動きをjQueryでつけていきます。
ここで便利なのがdata属性(data-target=”△△”等)。
これを使うと、jQuery/CSS両方の修正が不要・CSSの修正だけでよくなるため、実装/保守が楽になります。
今回のように、テキスト「プライバシーポリシー」をクリックすると、2と3が同時に表示されるというアクションが2つ発生する場合は、特にこのdata属性は便利です。

例えばTabボタンをクリックすると「選択されているTabが変わる」「Tabの中身が入れ替わる」といった場合も、アクションが2つ発生しているので、data属性使えます!
data属性の使い方は簡単です。
今回のように「クリックしたら①グレー背景と②モーダルウィンドウを表示させたい」場合、以下のようにします。
- クリックする対象(今回だとプライバシーポリシーのテキスト)にdata属性を記載
例:<a href=”” class=”js-open-button” data-target=”.target-modal“>プライバシーポリシー</a>に合意する ※class名と紐付けるため、「.」を忘れずに! - data-targetの中身「target-modal」を、表示させたい対象(今回だとグレー背景とモーダルウィンドウ)のclass名に記載
例:
クリックすると表示されるモーダルウィンドウ全体を囲うdiv
→ <div class=”modal-contact target-modal“>〜
モーダルウィンドウの後ろにあるグレー背景
→ <div class=”modal-contact-background js-close-button target-modal“></div>
HTMLの記載はこれだけで、あとはjQueryを使えば簡単に表示/非表示が設定できます!
ちなみにjQueryの記載はこんな感じでした。
jQuery(".js-close-button").on("click", function (e) {
e.preventDefault();
var target = jQuery(this).data("target");
jQuery(target).hide();
});
jQuery(".js-open-button").on("click", function (e) {
e.preventDefault();
var target = jQuery(this).data("target");
jQuery(target).show();
});

モーダルウィンドウの表示/非表示は、jQueryのhide()とshow()で簡単に実装できるので、とても楽ちんでした!ですので最初は、data属性とdata()関数の理解に時間がかかりました。
まとめ
以上が3ヶ月目のまとめでした。
コーディング力が確実に伸びました
といいつつも、正直まだまだ自分の技術力不足を感じています。
ですが中級編を突き進んでいく中で、Web制作の学習を始めた頃と比べ、出来るようになったことが確実に増えました!また、今まで知らなかった実装方法をたくさん学ぶことができ、少しずつ少しずつ、自分のコーディング力が確実にステップアップしているのを感じています。
Web制作はできた!分かった!と思っても、次のセクションでは「本当に無理・・・」と思うことがよくあります。笑
大事なことは「本当に無理だ!!」と壁にぶち当たっても、それでも諦めずにコツコツと勉強に向き合えることだと、最近は感じています。
そしてそれを継続して90日行えている自分に驚いています。
これからもコツコツ、勉強を続けていきます!
最後まで読んでくださり、ありがとうございました!