こんにちは!
デイトラWeb制作コース受講生のハッサク(@hassaku_888)です!
現在受講しているデイトラ・Web制作コースの学習記録とつまづいた部分をまとめていきます。
DAY13,14 【 single.phpを編集して投稿ページを作る】
メインクエリ(メインループ )とサブクエリ(サブループ)の違いが分からない
固定ページ(single.php)をつくって、下に関連記事を表示させる課題があるのですが、そのときにサブクエリを使うらしい。サブクエリ?そもそもメインクエリってなんだろう?
WordPressではURLによって、そのURLに対応する記事をデータベースから取得してます。このURLによって決定されるクエリのことを メインクエリ と呼びます。
WordPressループは、メインクエリで取得した記事の数だけ繰り返されます。
固定ページや投稿ページのURLの場合、1件だけ記事が取得されます。
WorePressループによる記事出力(メインクエリとサブクエリ)
例えば、固定ページの中にある文章は「メインクエリ」の内容だが、固定ページにサイドバーがあり、そこに最新記事等を表示させたい場合は「サブクエリ」を使う必要がある。と理解しました。
(今回サイドバー(ウィジェット)はプラグイン で作り検証していないため、間違っていたら教えてください😂)
DAY15 【固定ページを作る+サイトの保守性を高める】
これまで作ってきたファイル全てで『postが所属するカテゴリーの取得』がありました。
それを独自関数で定義し直しましょうね、という課題だったのですが、この時に「global $post」に出会います。
<?php
/**
* カテゴリーを1つだけ表示
*/
function my_the_post_category($anchor = true, $id = 0) {
global $post;
//引数が渡されなければ投稿IDを見るように設定
if (0 === $id) {
$id = $post->ID;
}
//カテゴリー一覧を取得
$this_categories = get_the_category($id);
if ($this_categories[0]) {
if ($anchor) { //引数がtrueならリンク付きで出力
echo '<a href="' . get_category_link($this_categories[0]->term_id) . '">' . $this_categories[0]->name . '</a>';
} else { //引数がfalseならカテゴリー名のみ出力
echo esc_html($this_categories[0]->cat_name);
}
}
}「global $post」はグローバル変数というらしいのですが、分からなかったため詳細を調べました。
グローバル変数とは
グローバル変数は、サイト内(コード内)どこでも使える(呼び出せる)変数です。
変数をわざわざ定義しなくても、使用することができます。
グローバル変数とは、コンピュータプログラムで使用される変数のうち、プログラム中のどこにあるコードからでも同じように値の読み取りや書き換えが可能なもの
参考サイト
ただし、関数の中では使えないので、使用する場合は「global $post;」といったように宣言する必要があります。
WordPressにも、WordPress 固有のグローバル変数が使用されている
有名なグローバル変数として「$post」があります。
ループ内で使える変数
ループの中では下記のグローバル変数がセットされます。これらは現在処理中の投稿に関する情報が入ります。
Codex グローバル変数
・$post (オブジェクト) – 現在の投稿オブジェクト。
先ほどの「global $post;」が使われていたサンプルコードを見ると「$postの中身を定義した記述がないのに、なぜこの変数が使えるのか?」不思議でした。
ですがグローバル変数という、予め中身が定義された変数であるため、従来のように定義する必要はないようです。(関数内で使用する場合を除く)

$postはWordPressの機能の1つ。$postの中身は各ページごとに変わります。
(例:ページの内容、タイトル)
DAY16 【トップページにピックアップ記事を表示する】
やり方として、以下2つの方法を学びました。
- 投稿IDを指定して表示(固定表示になるので、管理画面から操作不可)
- クライアントが更新できるように表示(固定表示ではなく、管理画面から操作可能)
後者の方の記述で悩んだため、理解したことを以下にまとめていきます。
setup_postdata($post); の有無で悩む
<!-- pickup -->
<div id="pickup">
<div class="inner">
<div class="pickup-items">
<?php
$pickup_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプ
'posts_per_page' => '3', // 3件取得
'tag' => 'pickup', // pickupタグがついたものを
'order' => 'DESC', // 新しい順に
));
?>
<?php foreach ($pickup_posts as $post) : setup_postdata($post); ?>
<a href="<?php echo get_permalink(); ?>" class="pickup-item">
<div class="pickup-item-img">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('large');
} else {
echo '<img src="' . get_template_directory_uri() . '/img/noimg.png" alt="">';
}
?>
<div class="pickup-item-tag"><?php my_the_post_category(false); ?></div><!-- /pickup-item-tag -->
</div><!-- /pickup-item-img -->
<div class="pickup-item-body">
<h2 class="pickup-item-title"><?php the_title(); ?></h2><!-- /pickup-item-title -->
</div><!-- /pickup-item-body -->
</a><!-- /pickup-item -->
<?php endforeach; wp_reset_postdata(); ?>
</div><!-- /pickup-items -->
</div><!-- /inner -->
</div><!-- /pickup -->setup_postdata
投稿情報を各種のグローバル変数へセットします。その変数は、テンプレートタグを使ってカスタムクエリの結果を表示するときに使われます。
setup_postdata() は下記のグローバル変数をセットします:
Codex 関数リファレンス/setup postdata
$id, $authordata, $currentday, $currentmonth, $page, $pages, $multipage, $more, $numpages
上記を読んでもよく分からなかったので、メンターさんに質問したところ「今回はなくても問題ない」と回答をいただきましたので、setup_postdata($post); を削除しました。
修正前
<?php foreach ($pickup_posts as $post) : setup_postdata($post); ?>
↓
修正後
<?php foreach ($pickup_posts as $post) : ?> や、$post部分を変えた
<?php foreach ($pickup_posts as $pickup_post) : ?> でも問題なかった。

ただし「$posts」にするとエラーになりました。WordPressの情報を何か上書きしている恐れがあるので使用は控えた方がよさそう(そもそも複数形なので使わないと思いますが・・)
setup_postdata($post); の使いどころ
先ほども引用で紹介したとおり、
setup_postdata() は下記のグローバル変数をセットします:
Codex 関数リファレンス/setup postdata
$id, $authordata, $currentday, $currentmonth, $page, $pages, $multipage, $more, $numpages
setup_postdata()を使えば、ID情報、著者情報といった情報を取得できます。

グローバル変数を関数内で利用する場合は、global $post;のように宣言する必要がありますが、関数内に「setup_postdata() 」がある場合、宣言は不要になります。(ただし、上の引用で紹介したグローバル変数以外をセットする場合は分かりませんが😂)
例えば、記事ごとに$idを表示したい。$authordataを表示したい。という場合は、setup_postdata()を使うとそれらの数値を取得し、表示することができるようです。(メンター談)
メンターさん自身もそんなに使われていないようなので、この程度の理解に留めておきます。
DAY17 【ウィジェットを有効化してサイドバーを作る】
サイドバーの作り方は以下の2つの方法があり、そのやり方について学びました。
- ウィジェットで作るパターン
- 自作コード(+ショートコード)で作るパターン
検索フォームの設置
教材内では「searchform.php」を作りましょうね。そこに検索用のフォームコードを記述してね。と書いてありました。
じゃあ「searchform.php」は、
- <?php get_template_part(‘△△/□□’); ?>で取得するのか?
- <?php get_searchform() ?>みたいなのがあるのか?
と疑問に思いました。
調べてみると、<?php get_searchform() ?>ではなく、<?php get_search_form() ?> が存在することが分かりました。
<?php get_search_form() ?> をコールするだけで、検索フォームを設置することができるようです。以下のデフォルトコードが出力され、検索フォームが表示されます!
<form role="search" method="get" id="searchform" class="searchform" action="http://cms.helog.jp/">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>これだけで検索フォームは実装できます。が、もしオリジナルのフォームを用意したいな。という場合に作成するのが「searchform.php」です。ここに、オリジナルデザインのHTML/PHPを記述すれば、それが自動で反映されます。
関数「get_search_form」は「searchform.php」が存在する場合はその内容を出力し、
helog WordPressで「get_search_form」を使ったサイト内検索の実装
存在しない場合は上記のデフォルトのコードを出力します。

結論、検索フォームの設置には、<?php get_searchform() ?>を使えばOK!
「searchform.php」がファイル内にあればその内容を出力してくれ、なければデフォルトコードが出力されます。
※ウィジェットにも「検索」はあるので、それを使用する場合は<?php get_search_form() ?> の記述を消してもOKです。
▼参考にしたサイト

▼searchform.phpカスタマイズで参考になりそうなサイト

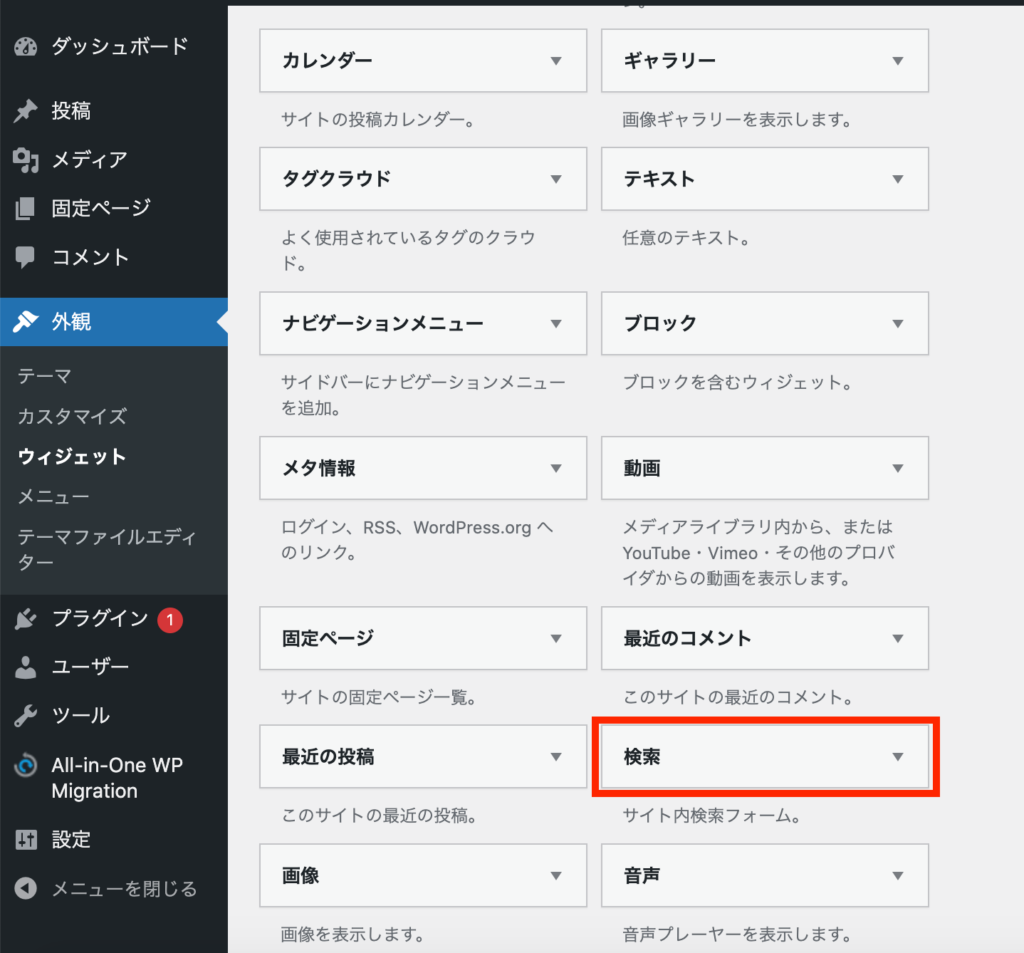
WordPressのウィジェットの中にある「検索」を使った場合
以下の赤で囲った部分でわかるように、WordPressのウィジェットには、デフォルトで検索があります。

sidebar.phpから <?php get_searchform() ?> を削除し、こちらの検索をウィジェットに追加してみました。
結論「searchform.php」がファイル内にある場合は、searchform.phpの内容(デザイン)が出力され、ない場合は別のデザインになりました。(おそらくデフォルトのデザイン?)

右側に大きい「検索」ボタンが表示されました。
まとめ:WordPressは学ぶ内容がとっても濃い
中級最終課題提出後:
コーディングまだまだ難しい。自信がないからもっとコーディングの練習したいな!
上級編突入後:
この先、自分がWordPressを使いこなせるイメージがまだ全然湧かない(むしろこれ本当にできるの?😂)。それほど日々新しい情報と出会い、数も多くて、理解も難しく自信が日々なくなっていく。
同じ自信のなさでも、WordPressの方が圧倒的すぎて、自分でもビックリしました😂
ただ自分の学習記録を振り返って、自分のつまづいた本当に分からなかった部分をまとめる力がついたことに驚きました。日々メンターさんにお世話になっているおかげです🙏
あと、ちゃんと粘り強く続けている自分の努力や継続力のおかげでもあります。自分、すごいぞ!!👏←いつも分からなさすぎて眠気と戦ってます😂
全然できてないと今でも思いますが、それでも少しずつステップアップしていることを信じて、また勉強を頑張っていきます。
ここまで読んでくださり、ありがとうございました!